WordPress無料テーマ「Cocoon」のデザインをモノトーン調にスタイリングしてみました。CSSだけを用いています。
この記事ではモノクロデザインの紹介をしていきます。
【追記】モノクロスキンがCocoonに同梱されました!
こちらのデザインがCocoonのスキンに同梱されました!詳しくはこちらの記事を参考にしてください。
↓目次もモノクロ調にデザインしています!↓
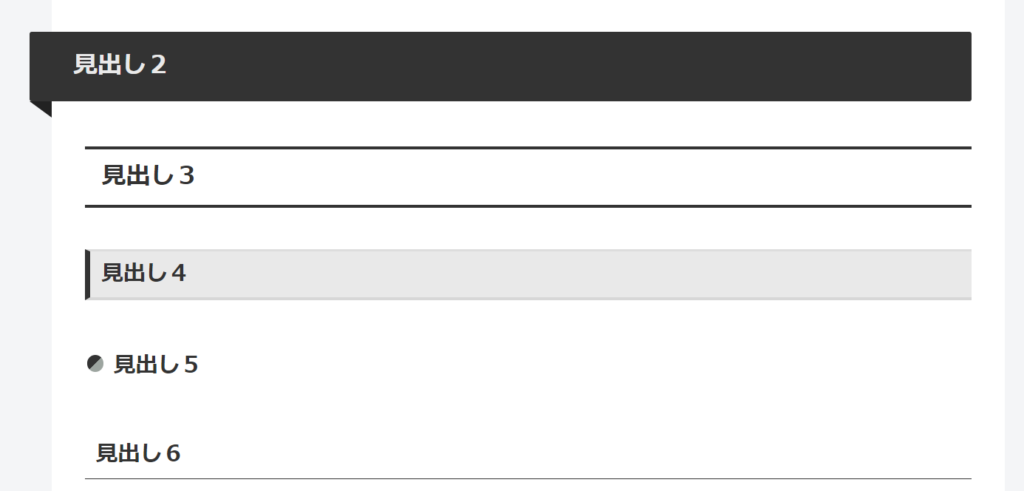
見出しのスタイル

見出しは黒を基調としたスタイルにデザインしています。
アイコンボックスのスタイル
ちなみに引用ボックスもこんな感じにスタイリングしています。
引用文はこんな感じ
引用元はこんな感じ
テーブルのスタイリング
表はこのようになっています。
| ヘッダー1 | ヘッダー2 | ヘッダー3 |
|---|---|---|
| 表の内容 | こんなデザイン | テスト |
| テスト | テスト | テスト |
| テスト | テスト | テスト |
| テスト | テスト | テスト |
カレンダーのスタイリング
カレンダーも黒多めにしています。
| 月 | 火 | 水 | 木 | 金 | 土 | 日 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | |||||
ブログカードのスタイリング
ブログカードはこのように動きます。
ダウンロードリンク/ソースコード
デザインのサンプルは以上です。CSSのダウンロードやGithubは以下に記載しました。
ちなみにソースコード(Github)はこちら。(postフォルダ内が最新版のCSSファイルです。)
【追記】モノクロスキンがCocoonに同梱されました!
こちらのデザインがCocoonのスキンに同梱されました!詳しくはこちらの記事を参考にしてください。
是非ご利用ください!
使用したサイトをTwitterやお問い合わせで連絡もいただけるとめちゃくちゃ喜びます。













アイコンボックス